The website color schemes need very diligent planning. It can be one of the factors influencing the success of your website. According to a survey, the colors increased web recognition by 80%. Furthermore, websites with dark color schemes increased growth by 2%, and on the other hand, sites with lighter color schemes experienced 1.3% growth.
The sites could have the most articulate content written, but the color schemes and few elements may not be the best fit together and could send a contradictory message to the users. As the website owner/developer, it is crucial to understand the fact the color choice influences visitors on Design elements such as color choice that reach visitors on the subliminal level and convey the message as effectively as the written content.
The perception of Website Color Schemes- Is it an afterthought?
Many times, deciding the color scheme is not given much thought. It is thought out to be a simple task, but it is not.
The website color schemes and palette should rightly complement your brand’s logo or simply the core values of your organization. Did you know that people draw a conclusion for the product within 90 seconds of exposure and 90% of that conclusion is based on color alone?
Choosing the right color palette can increase readability, comprehension, and learning by 40%, 73%, and 78% respectively. Research by Hubspot reveals that 46% of people place the design of the website as the number one factor to ascertain the reliability of the website. Interesting, isn’t it? The very basic component of the designing element can have such an influence over the users.
Now, to make it easier for you to make your website stand out in terms of having a striking and perfect color scheme, we have a list of trending color schemes you can implement on your site.
#1 Soft Tone Colors
The soft tone color palette is somber, classy, and attractive. These soft tones work best for fashion and jewelry websites. It makes the product and catalog stand out.

Including the white spaces and using limited text in the design, gives a breathable space to the eyes, specifically to catalog websites. To keep the design trendy the website should have only two to three colors since it is more appealing to the audience rather than going overboard with it.
#2 The Grey, Off White, and Contrast of Red
Once you understand the minimalist trend, you will never go wrong with your website color schemes. Using a simple color palette is less distracting for the website visitors and they can instantly focus on the important message the website wants to convey.

With the usage of grey and off whites as background colors, you can include more texts, for example, writing an introduction or simply “About Me/About Us”. The text can have a pop of red color for grabbing user attention and to make the otherwise dull hues of grey and off-whites.
#3 Green & Blue Gradients with White Text
The use of gradient blue and green, in lighter shades, is known to have a calming and soothing effect. It gives a very modern appeal to the website

A gradient that fades from a soft green to blue will invoke the right kind of feeling and emotional response from the audience.
#4 Oranges and Red Tones- A throwback
Many brands today are taking inspiration from the era of the 80s-90s and are using retro color schemes with a modern twist.
See the below example, the orange hue has a nostalgic connotation. The choosing of color for a website goes beyond gender, be it pink for women or blue for men. A retro theme goes beyond genders to give your web design a mass appeal.

#5 The Shades of Pink and Contrast with Jet Black
Pink is not always feminine, the color and its gradient version can be used to highlight the black text or design and make it the center of attention.
Again by playing with pink gradients and black to accentuate product or text, you can nail the modern color scheme.

#6 Subtle Yellow, Deep Green, and Grey
A combination of this color palette may come across as “too much”, but have a look below at the perfect example. QED Group is a service company based in the Czech Republic. The use of color in web design is very bold, modern, and trendy.

After thorough consideration, they have implemented the use of lighter and dull grey tones in the background so they can add brighter contrasting colors to the central silhouette.
Looks interesting, right? So, if you too want a modern looking website design, you can opt for these soft yellow tones paired with grey and deep green.
#7 A brush of Earthy Tones
If you manufacture a product and have a website up for that, you can choose the color scheme based on ingredients/materials. Here is a very interesting example, Konstantopolous S.A sells olives and manufactures olive oil. The website design very well visually complements the products being sold. Again a modern approach with some basic color palette.

The grey backdrop pulls off the earthy tones the content displayed beautifully.
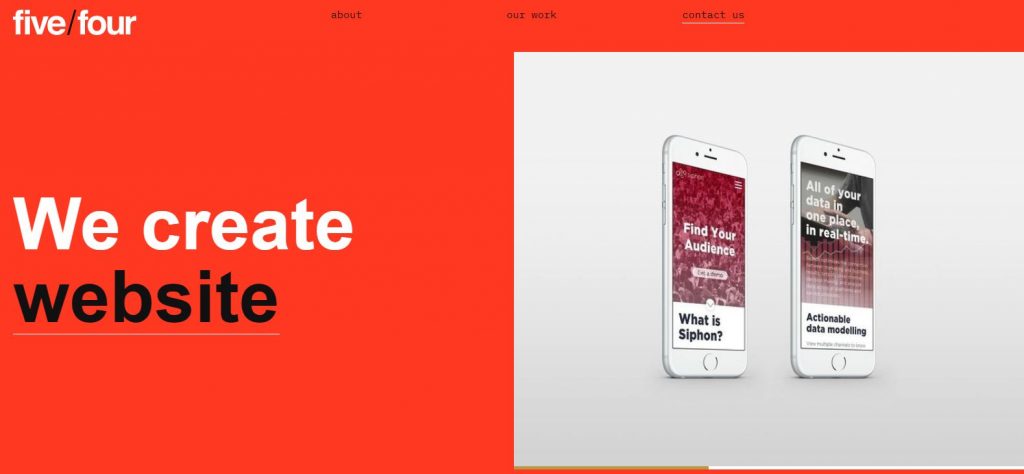
#8 More Reds balanced with Muted Tones
Red, although a very popular color is rarely used in website color schemes. The reason being that it is one of the most robust and challenging colors to use on the site.
Now, to rightly use the color red is by adding it to pop text or graphics or element on the website. Or if you may be so bold, using it as a background can also work well. Study the below example.

Five/Four is a creative branding agency and they have prominently used red in the background along with other muted colors. The text color display is black and white, a striking contrast grabs attention and gives a clear message.
If you want to go for a similar website color scheme, use it effectively and creatively. Use softer tones to allow breathing space and while maintaining the modern appeal of the website
#9 The Innovative Pastels and Primaries
Given their subdued appeal, the pastel color palette is among the most popular choices for the website color. They convey calmness, purity, and brands often use it to communicate reliability and comfort. Furthermore, pastel colors are soft, neutral, cloudy, dim, washed out, are not bold, and are light on the eyes.
Take the inspiration from the best, Anton & Irene, professional designers based in New York. The whole website gives a futuristic appeal with an uncluttered design.

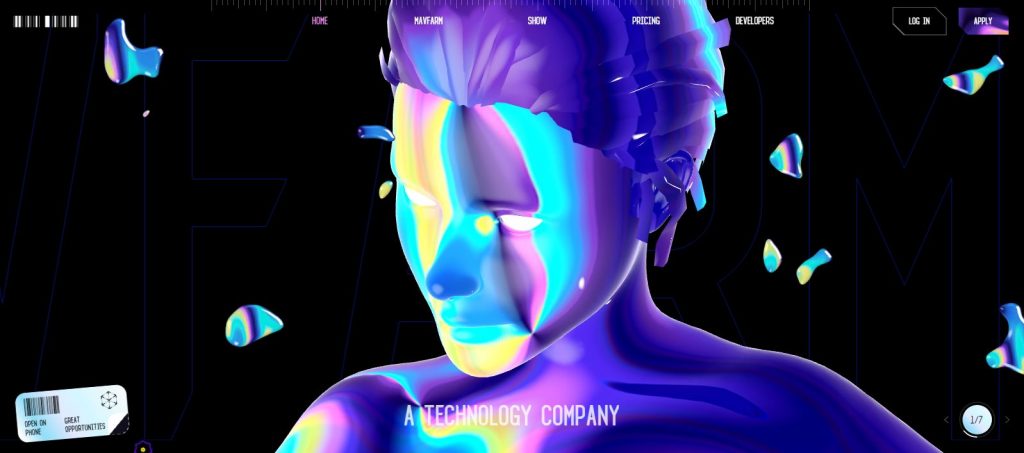
#10 Black on black on black
Yes, black all the way!
The color black is elegant, suave, minimalistic, and yet empowering. Many developers use the color black to pull attention to the content of the website. The other elements and visual content are highlighted against the black color.
Here is another great example, Clmt, and MavFarm a technology company, using psychedelic animations, texts, and pictures against the black color, which exudes a modernistic approach.

To make the black pop use black gradients, neons, a variety of bright colors, and you are sorted!
Conclusion
We hope that the above-mentioned website color schemes help you in coming up with a color palette for your website. Try the combinations, keep it simple or go bold. But whatever color scheme you choose it should represent your brand and convey the message effectively.
We at Orafox Technologies, understand the changing website design trends, and do everything in our power to deliver the website for your dreams. So, all you have to do is contact us and together we will create magic!

